搞定uni-app
官方描述,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。

uni-app详见官网
熟悉 uni-app 框架主要特征

环境搭建
开发工具选择
工欲善其事,必先利其器。合适的事用合适的工具。App 的真机运行、日志显示、云打包只能在 HBuilderX 中使用。使用其他 ide,如 VSCode,只能做 uni-app 的 h5 和各端小程序开发。
安装编辑器 HbuilderX ,下载地址
HBuilderX 是通用的前端开发工具,但为uni-app做了特别强化。下载 App 开发版,可开箱即用。
安装微信开发者工具,下载地址
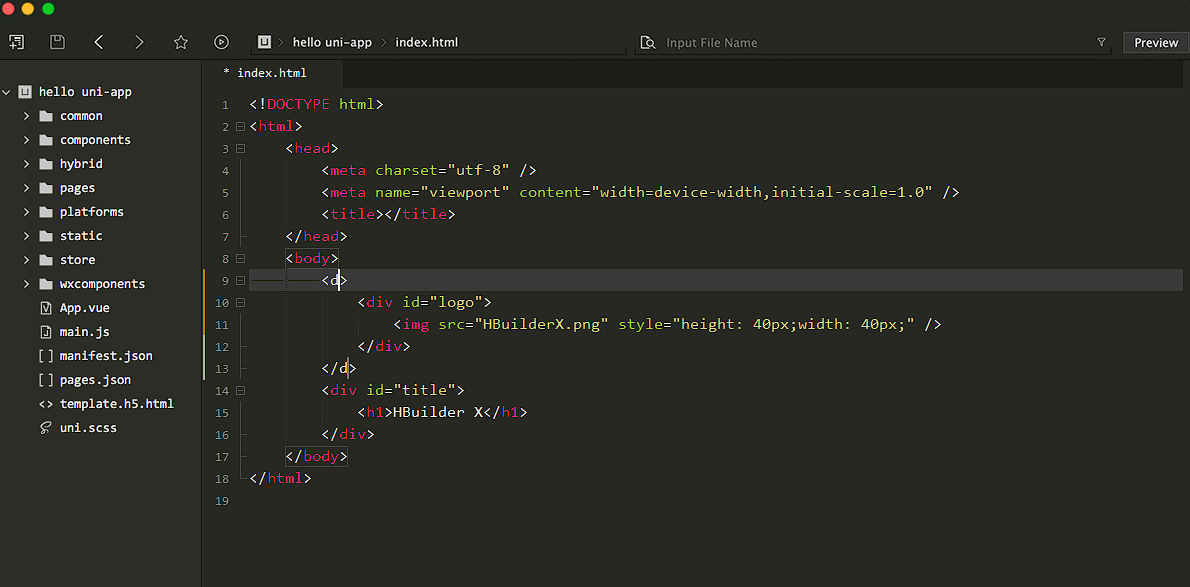
运行 uni-app
第一次使用 HBuilder,项目>运行>运行到小程序模拟器>微信开发者工具,需要注意 3 点:
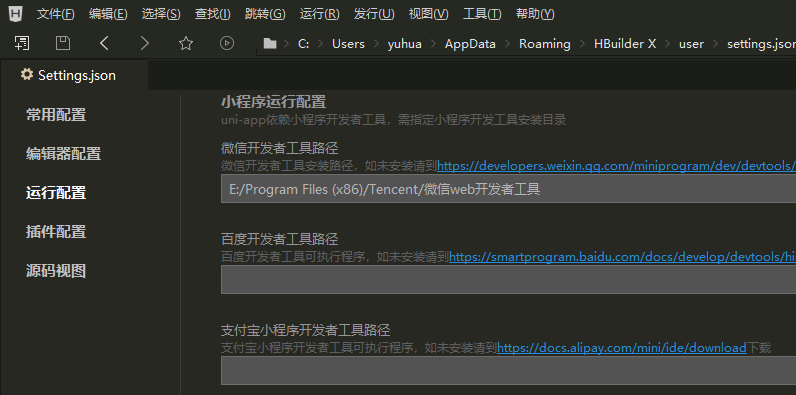
- 需要先配置小程序 ide 的相关路径:工具>设置>运行配置>小程序运行配置>微信开发者工具路径

配置项目根目录下的
manifest.json文件>微信小程序配置>微信小程序AppID打开微信开发者工具>设置>安全>服务端口
如何学习
HBuilderX 常用插件
插件安装需要登录 Dcloud 账号
在哪儿下载插件安装?详见官网,当然,也可以通过 HBuilderX>工具>插件安装打开。
1 | easy-git # Git源代码管理工具 |
新建项目时,是没有自动git init及.gitignore文件的,第一次需要安装easy-git插件,重启 HBuilderX 才有。
友情链接
[1] 星元商城微信小程序 demo
[2] Native.js 示例汇总