github使用技巧

1 在线查看项目
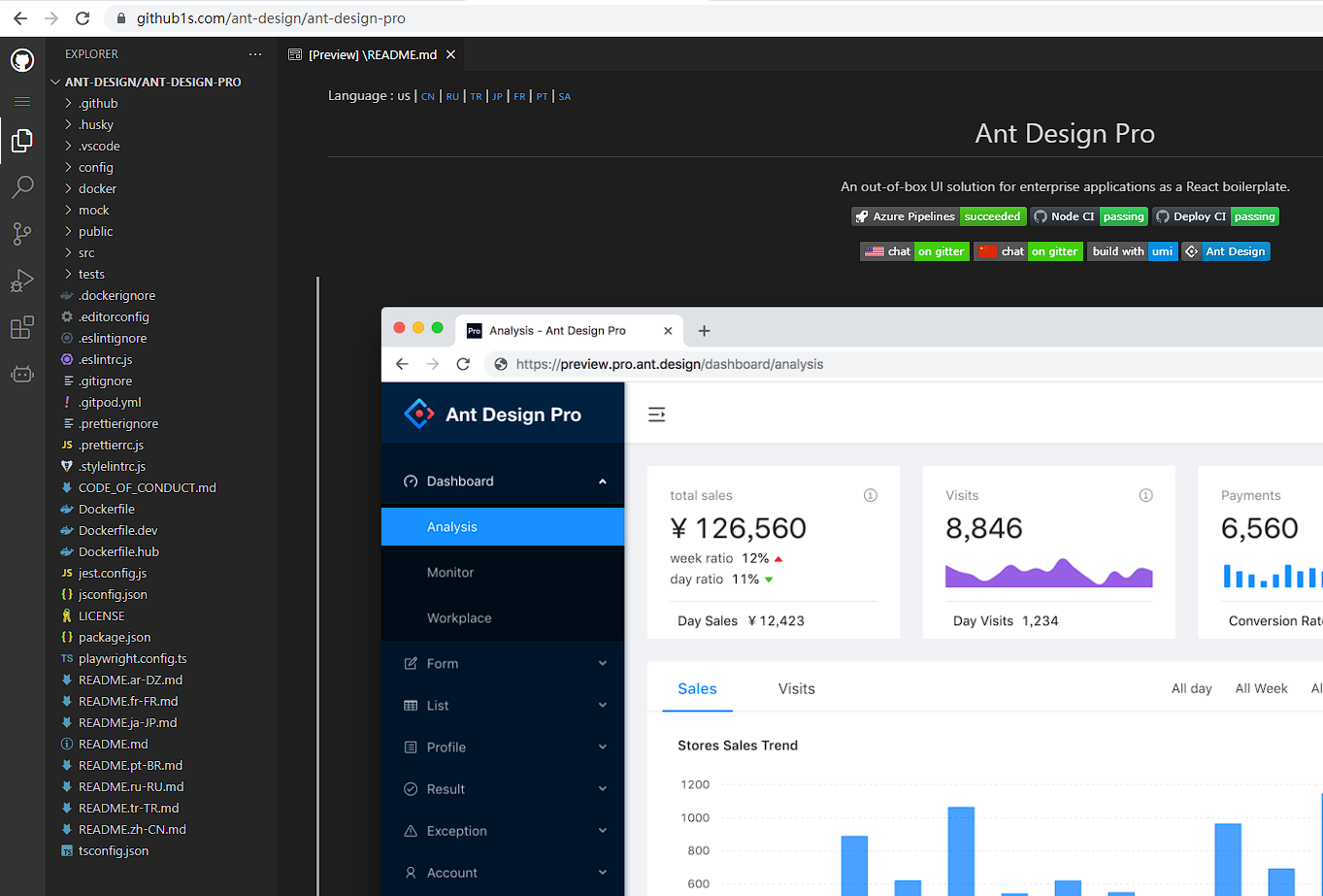
1.1 直接在 github 后面加上 1s
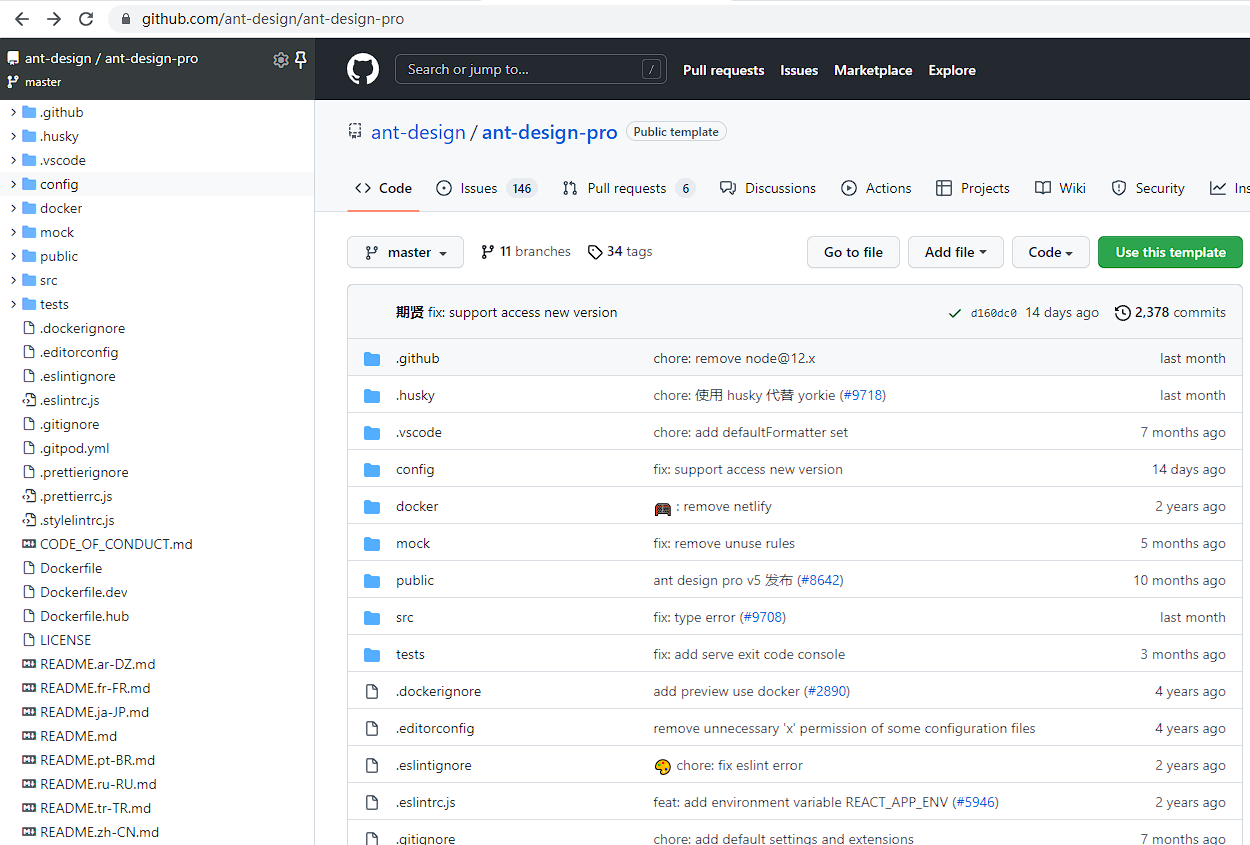
找到需要看的项目的 github 地址。比如:antd-design pro
1 | https://github.com/ant-design/ant-design-pro |
只需要在地址 github 后面加上1s
1 | https://github1s.com/ant-design/ant-design-pro |
与 vs-code 基本一样,速度很快!再也不用担心 github 网速慢的问题了。

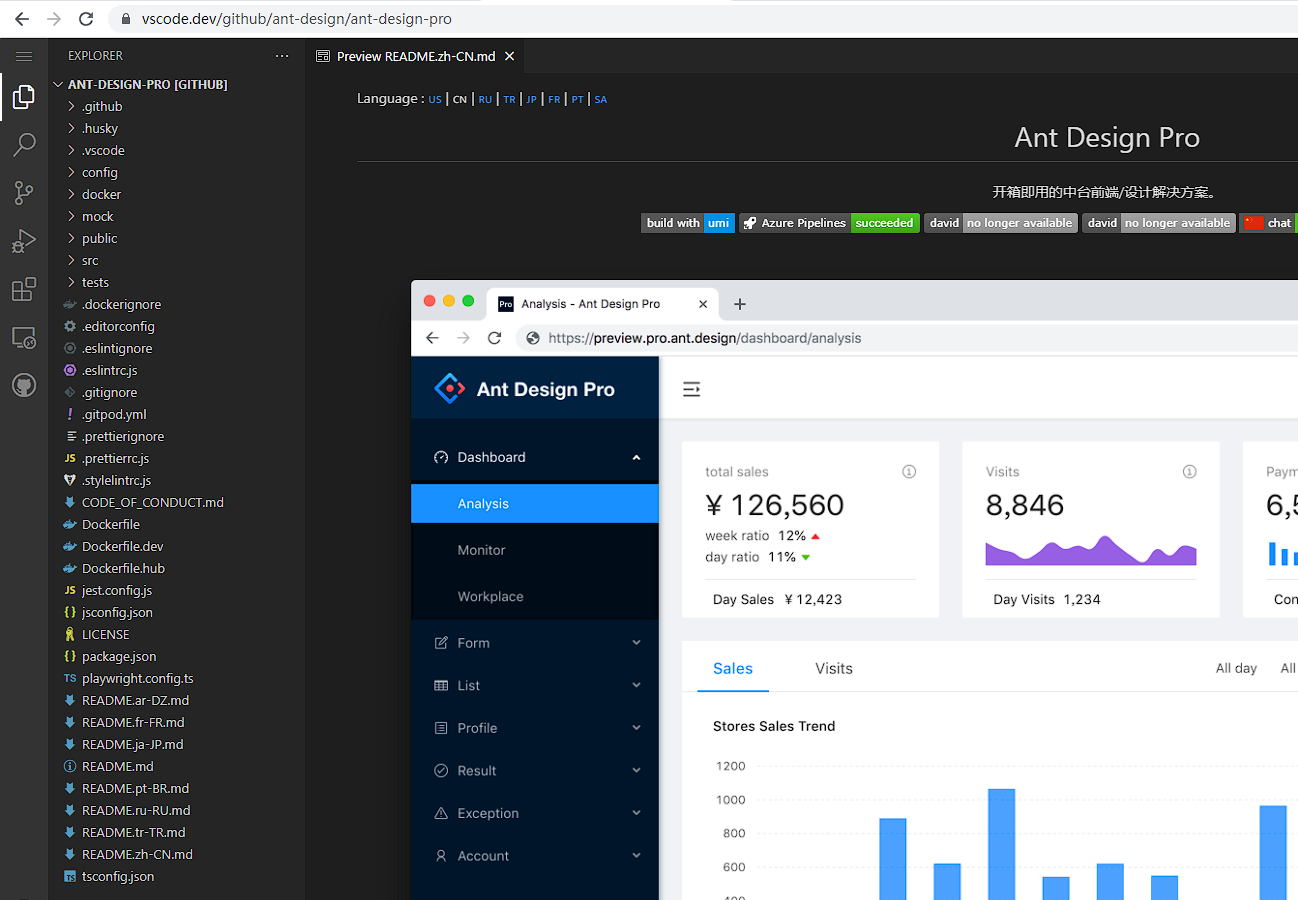
1.2 github 加前缀 vscode.dev/
vscode.dev/方式打开时,需要 github 在线授权
1 | https://vscode.dev/github.com/ant-design/ant-design-pro |

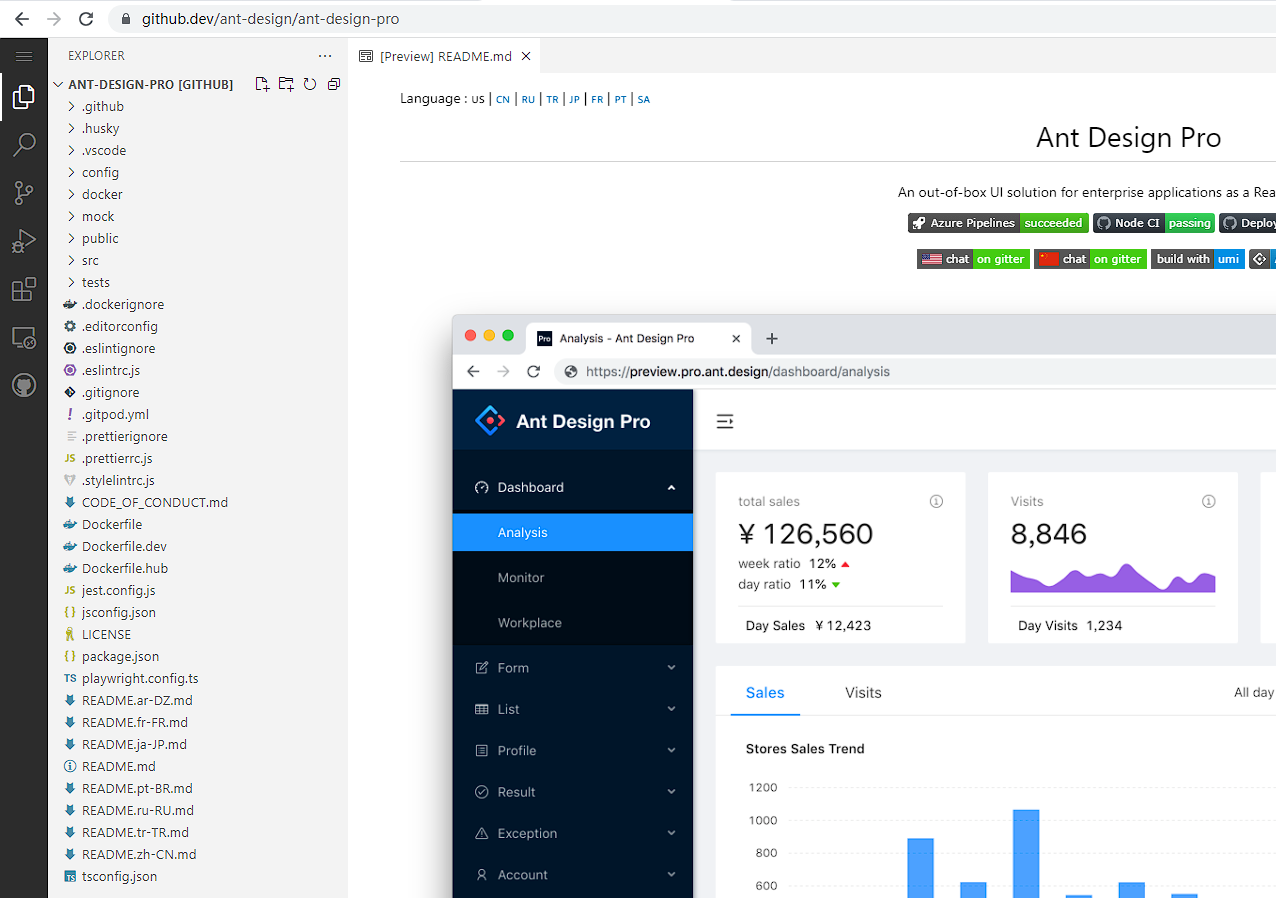
1.3 github 的后缀.com 换成.dev
1 | https://github.dev/ant-design/ant-design-pro |
快捷键:在原https://github.com/ant-design/ant-design-pro地址下,按下键盘上的.键位,可快速在线打开项目。

1.4 通过 Chrome 插件 Octotree - GitHub code tree

2 在线运行项目
在项目地址前加上 gitpod.io/# 前缀,此时,可以选择 github 授权。等待几秒钟,它会自动识别项目的类型,并在线安装项目所需的依赖,并打好包。
例如 vue 项目,gitpod 环境下,会当前项目根目录下创建默认配置.gitpod.yml文件。
1 | # This configuration file was automatically generated by Gitpod. |
Invalid Host header 问题解决
出现该问的原因:因为新版的 webpack-dev-server 出于安全考虑,默认检查 hostname,如果 hostname 不是配置内的就不能访问。
解决办法:设置跳过 host 检查。打开你的项目全局搜索 devServer ,在 devServer 里面添加 disableHostCheck: true,
disableHostCheck 设置为 true 的意思就是设置跳过 host 检查。
本地运行项目的操作,gitpod 环境下同样适用。
Gitpod 免费版支持:
- 50 小时/月
- 公共和私人回购
- 4 个并行工作区
- 30 分钟不活动超时
3 项目推送
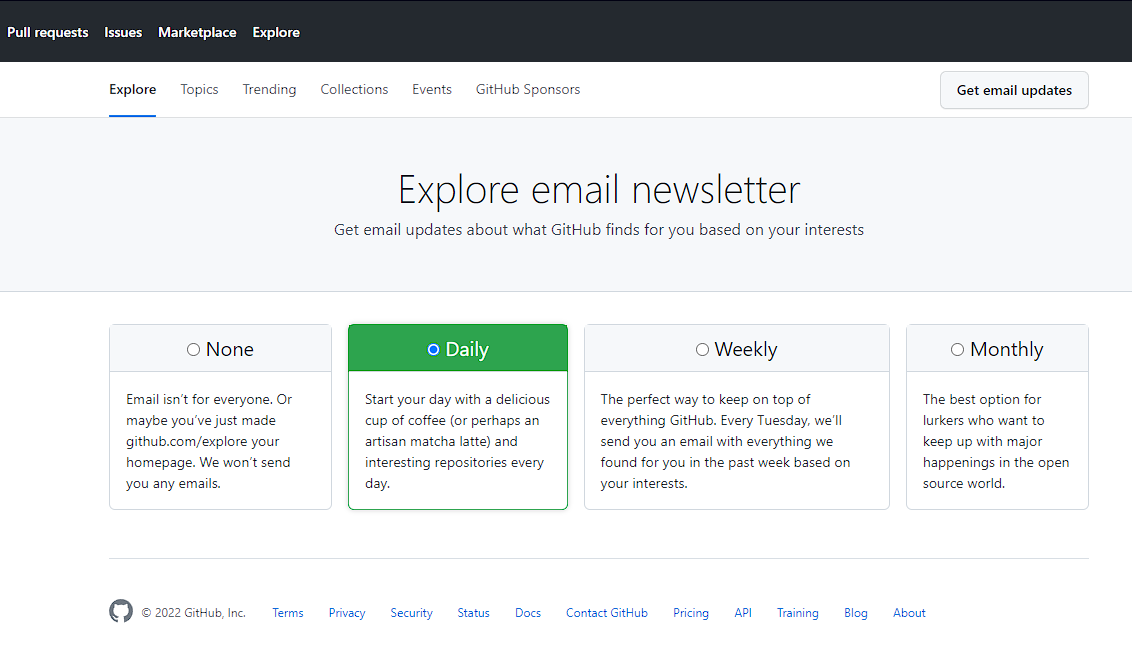
在 GitHub 的 Explorer 探索页面中,有一个非常不起眼的按钮,“获取邮件更新”。
我们可以根据自己的喜好,让 GitHub 定期给我们推送自己感兴趣的优质项目,就可以持续扩大知识面、了解开源动态啦。

4 文件定位查看
刚开始的时候,相信大多数同学是一级一级的点击项目目录去找文件,发现位置错了后呢,还要回到最初的起点,呆呆地再换一个目录去找。

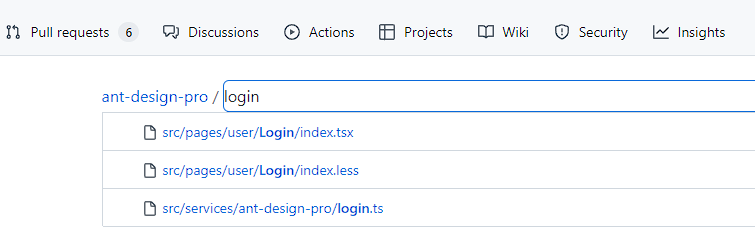
后来在github 官方文档中发现,我们只需按下 t 键,就可以快速、实时地对仓库内的所有文件进行搜索。

点进某个文件后,还有技巧,按下 L 键,就可以快速跳转到某一行。

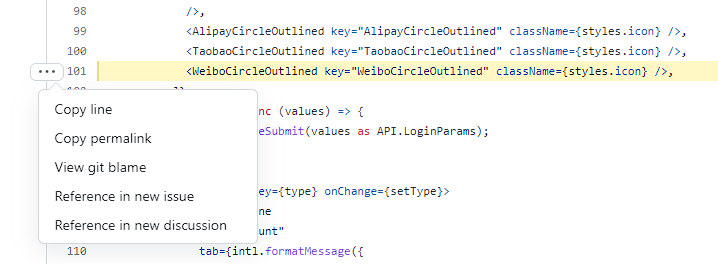
点击行号,就可以快速复制这行的代码,生成永久链接。

按 b 键还可以快速查看该文件的改动记录。

除了上面这些,GitHub 里还隐藏了许多实用的快捷键,大家可以在官方文档尽情查看。
5 过滤搜索
使用 GitHub 高级搜索功能提供的 搜索限定符。进入 advance search 界面(搜索结果页左下角),利用可视化表单也能实现高级搜索。但这个界面展示的搜索条件有限,其实还有更多的搜索限定语法,比如按代码库名称、描述搜索,对仓库中的内容进行搜索等,这些都可以在 GitHub 官方文档查阅。
相关链接
[2] vscode.dev
[3] Gitpod