Docker.3.1-将应用程序容器化
在 Docker 入门的其余部分中,您将使用在 Node.js 上运行的简单待办事项列表管理器。如果您不熟悉 Node.js,请不要担心。本指南不需要任何 JavaScript 经验。
要完成 Docker 入门,您需要具备以下条件:
Docker 在本地运行。按照说明下载并安装 Docker。
一个 Git 客户端。
如果您使用 Windows 并希望使用 Git Bash 运行 Docker 命令,请参阅使用 Git Bash了解语法差异。
用于编辑文件的 IDE 或文本编辑器。Docker 建议使用Visual Studio Code。
对容器和镜像的概念性理解。参见Docker.1-了解。
获取应用程序
在运行应用程序之前,您需要将应用程序源代码获取到您的计算机上。
使用以下命令克隆入门存储库:
1
git clone https://github.com/docker/getting-started.git
查看克隆存储库的内容。在该
getting-started/app目录中,您应该看到package.json和两个子目录(src和spec)。![image-20230702231049724]()
构建应用程序的容器镜像
要构建容器镜像,您需要使用Dockerfile。Dockerfile 只是一个基于文本的文件,没有文件扩展名,但包含指令脚本。Docker 使用此脚本构建容器镜像。
在该
app目录中与该文件相同的位置package.json,创建一个名为Dockerfile. 您可以使用以下命令根据您的操作系统创建 Dockerfile。Mac/Linux
在终端中,运行下面列出的命令。
将目录更改为该
app目录。getting-started/app替换为您的目录的路径/path/to/app。1
cd /path/to/app
创建一个名为
Dockerfile的空文件。1
touch Dockerfile
Windows
在 Windows 命令提示符中,运行下面列出的命令。
将目录更改为该
app目录。getting-started/app替换为您的目录的路径/path/to/app。1
cd \path\to\app
创建一个名为 的空文件
Dockerfile。1
type nul > Dockerfile
使用文本编辑器或代码编辑器,将以下内容添加到 Dockerfile 中:
1
2
3
4
5
6
7
8# syntax=docker/dockerfile:1
FROM node:18-alpine
WORKDIR /app
COPY . .
RUN yarn install --production
CMD ["node", "src/index.js"]
EXPOSE 3000使用以下命令构建容器镜像:
在终端中,将目录更改为该
getting-started/app目录。替换/path/to/app为您的目录的路径getting-started/app。1
cd /path/to/app
构建容器镜像。
1
docker build -t getting-started .
该
docker build命令使用 Dockerfile 构建新的容器镜像。您可能已经注意到 Docker 下载了很多“层”。这是因为您指示构建器您想要从node:18-alpine镜像开始。但是,由于您的计算机上没有该镜像,因此 Docker 需要下载该镜像。Docker 下载镜像后,Dockerfile 中的指令会复制到您的应用程序中并用于
yarn安装应用程序的依赖项。该CMD指令指定从此镜像启动容器时要运行的默认命令。最后,
-t旗帜标记您的镜像。可以简单地将其视为最终镜像的人类可读名称。由于您命名了该镜像getting-started,因此您可以在运行容器时引用该镜像。docker build命令末尾的.是告诉 Docker 它应该在当前目录中查找Dockerfile。
构建容器镜像的过程中,如果卡在 yarn install,则删掉原来的 yarn.lock,切换 yarn 镜像源
yarn config set registry https://registry.npmmirror.com/,手动 yarn install,生成新的 yarn.lock,再删除node_modules,最后再构建容器镜像docker build -t getting-started .。
启动应用程序容器
现在您已经有了镜像,您可以在容器中运行应用程序。为此,您将使用该docker run命令。
使用以下命令启动容器
docker run并指定刚刚创建的镜像的名称:1
docker run -dp 127.0.0.1:3000:3000 getting-started
该
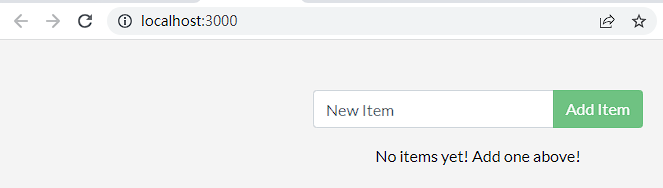
-d标志( 的缩写--detach)在后台运行容器。该-p标志( 的缩写--publish)在主机和容器之间创建端口映射。该-p标志采用HOST:CONTAINER格式的字符串值,其中HOST是主机上的地址,CONTAINER是容器上的端口。此处显示的命令将容器的端口 3000 发布到主机上的127.0.0.1:3000(localhost:3000)。如果没有端口映射,您将无法从主机访问应用程序几秒钟后,打开 Web 浏览器访问http://localhost:3000。您应该会看到您的应用程序。
![image-20230703001236510]()
继续添加一两个项目,看看它是否按您的预期工作。您可以将项目标记为完成并将其删除。您的前端已成功将项目存储在后端。
此时,您应该有一个正在运行的待办事项列表管理器,其中包含一些项目,全部由您构建。
如果您快速查看一下容器,您应该会看到至少有一个正在使用该getting-started镜像并在 port 3000 上运行的容器。要查看容器,您可以使用 CLI 或 Docker Desktop 的图形界面。
命令行界面
docker ps在终端中运行以下命令以列出您的容器。
1 | docker ps |
应出现类似于以下内容的输出。
1 | CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES |
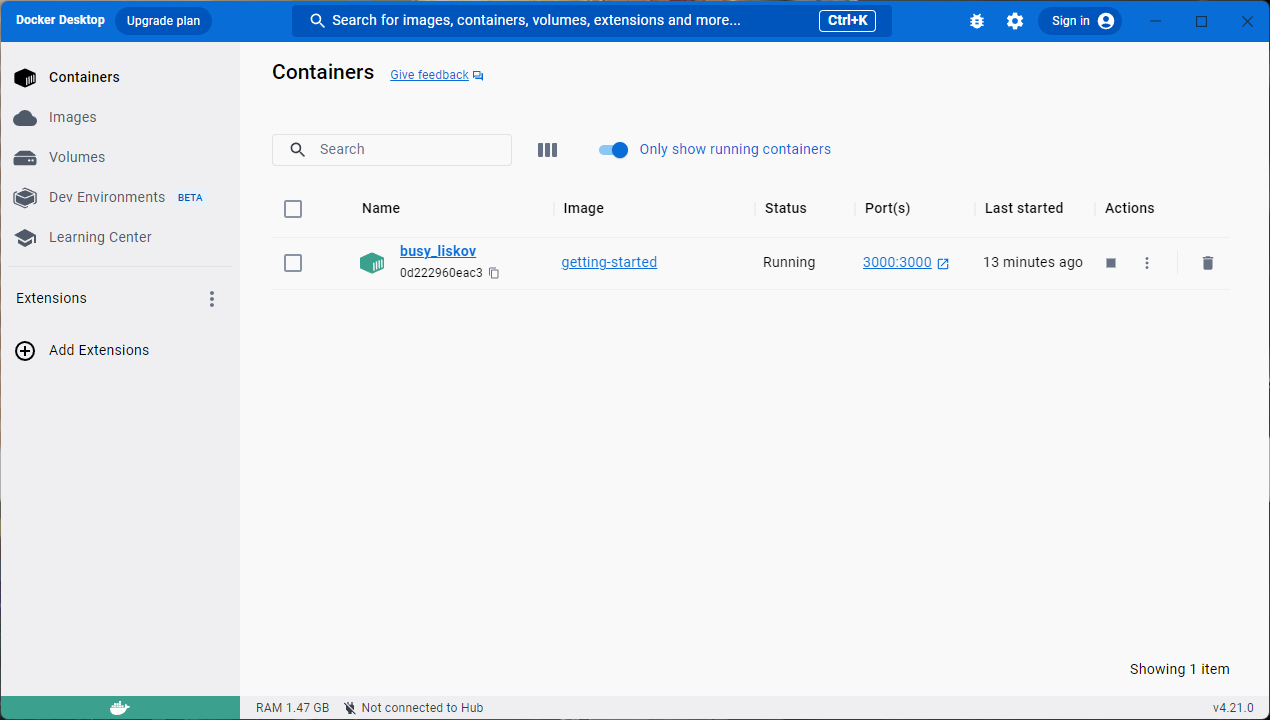
Docker 桌面
在 Docker Desktop 中,选择“容器”选项卡以查看容器列表。

后续步骤
在这个简短的部分中,您学习了有关创建 Dockerfile 来构建容器镜像的基础知识。构建镜像后,您启动了一个容器并看到正在运行的应用程序。
接下来,您将对应用程序进行修改,并了解如何使用新镜像更新正在运行的应用程序。在此过程中,您将学习一些其他有用的命令。