github同步并自动部署gitee-pages
由于 Gitee Pages 的访问速度很快,很多朋友会选择 Gitee Pages 部署项目(如:个人博客、开源项目国内镜像站点)。但是它不像 GitHub Pages 那样,一提交代码就能自动更新 Pages,因为 Gitee 的自动部署属于 Gitee Pages Pro 的服务。

提出需求
- github 私仓同步到 gitee 私仓(私仓放源码)
- github 公仓同步到 gitee 公仓(公仓放打包后的静态资源)
- push 到 github 公仓时,激活自动部署 gitee 公仓静态资源
实现过程
本文以hexo框架搭建的 blog 为例,实现提出的需求。
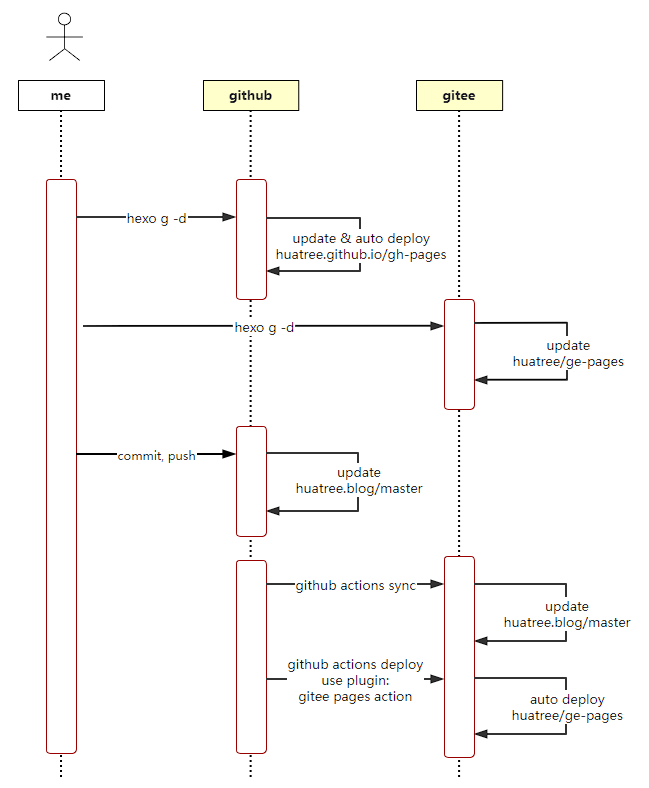
流程图分析

仓库说明
github 上的仓库,如果要作为 github pages 使用,创建的远程仓库就得公开,即 public。gitee 上的仓库没有要求,公仓、私仓都可以作为 gitee pages 使用。
github 平台
1 | # 私仓(放源码),master分支 |
创建 GitHub Pages 站点,详见官方文档
gitee 平台
1 | # 私仓(放源码),master分支 |
创建 Gitee Pages 站点,详见官方文档
完整示例
配置密钥
在命令行终端或 Git Bash 使用命令 ssh-keygen -t rsa -C "youremail@example.com" 生成 SSH Key,注意替换为自己的邮箱。生成的 id_rsa 是私钥,id_rsa.pub 是公钥。(注意此处不要设置密码,生成的公私钥用于下面 GitHub / Gitee 的配置,以保证公私钥成对,否则从 GitHub sync Gitee 的同步将会失败。)
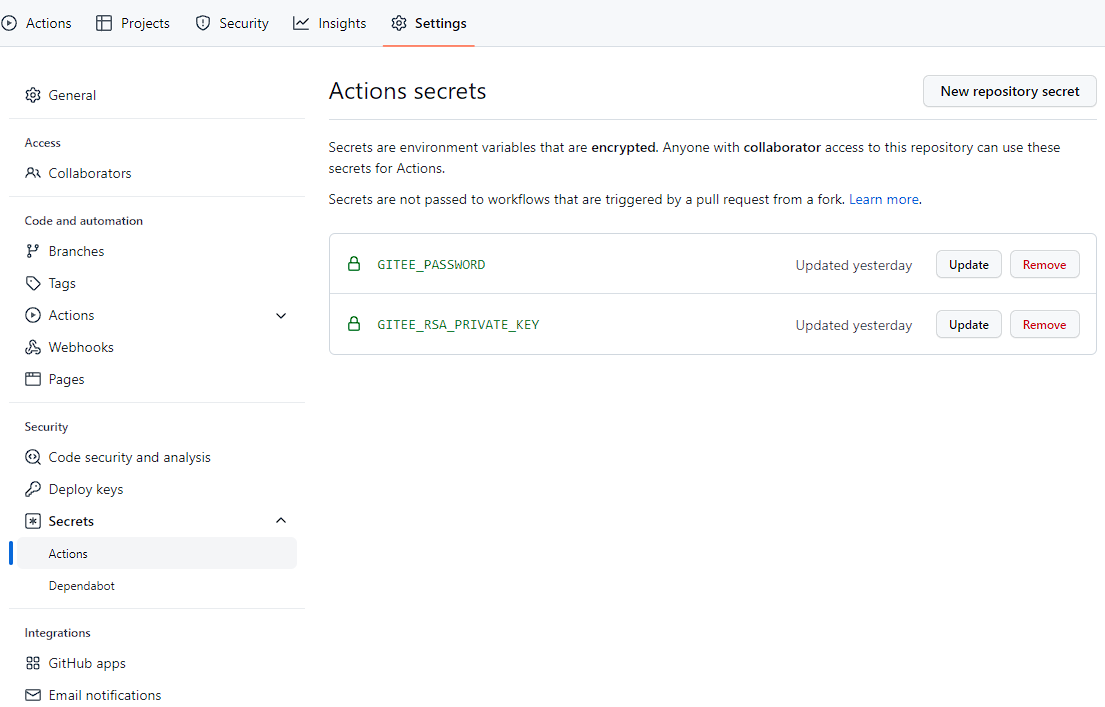
在 GitHub 项目的Settings > Secrets>Actions路径下配置好命名为 GITEE_RSA_PRIVATE_KEY 和 GITEE_PASSWORD 的两个密钥。其中:GITEE_RSA_PRIVATE_KEY 存放 id_rsa 私钥;GITEE_PASSWORD 存放 Gitee 帐号的密码。(注意此处,是在 GitHub 项目即远程仓库的 Settings 中设置,而不是 GitHub 的个人用户 Settings。)

在 GitHub 的个人设置页面Settings > SSH and GPG keys配置 SSH 公钥(即:id_rsa.pub),命名随意,或者默认不填。
在 Gitee 的个人设置页面安全设置 > SSH 公钥配置 SSH 公钥(即:id_rsa.pub),命名随意,或者默认不填。
关注 Gitee 公众号
关注 Gitee 微信官方公众号,并绑定个人 Gitee 帐号,用于接收帐号登录通知、以及绕过短信验证码校验。
创建 workflow
在你的 GitHub 项目 .github/workflows/ 文件夹下创建一个 .yml 文件,如 sync.yml,内容如下:
1 | name: Sync |
sync.yml文件(末尾需空一行)中,先使用 wearerequired/git-mirror-action 将 GitHub 仓库同步到 Gitee 仓库,再使用 yanglbme/gitee-pages-action 实现 Gitee Pages 的自动部署。
本地项目操作
因为本文以 hexo 为例,所以还需配置项目根目录下的_config.yml
1 | # Deployment |
在项目所在路径下,终端执行命令
1 | # 先同步推送到2个放静态资源的公仓分支(github平台:huatree.github.io/gh-pages,gitee平台:huatree/ge-pages) |
更多 hexo 命令,详见官方文档
首次需要手动登录 Gitee ,并在指定部署的仓库下选择服务>Gitee Pages,启动进行 Gitee Pages 服务的部署,需勾选强制使用 HTTPS。
输入命令的顺序,hexo g -d必须放在git push前,不然自动部署 gitee 的时,指定的 gitee 仓库仍是之前的状态,并没有更新。
自动部署的操作原理:本地仓库推送到远程仓库,通过配置的 workflow,触发github actions,Actions 页面上,会打印出执行 workflow 脚本结果。如果执行结果 sucess,我们会在 Gitee 微信公众号收到一条登录通知。这是 workflow 配置上的 Gitee Pages Action 插件帮我们登录到 Gitee 官网,并为我们点击了项目的部署按钮。
查看运行结果
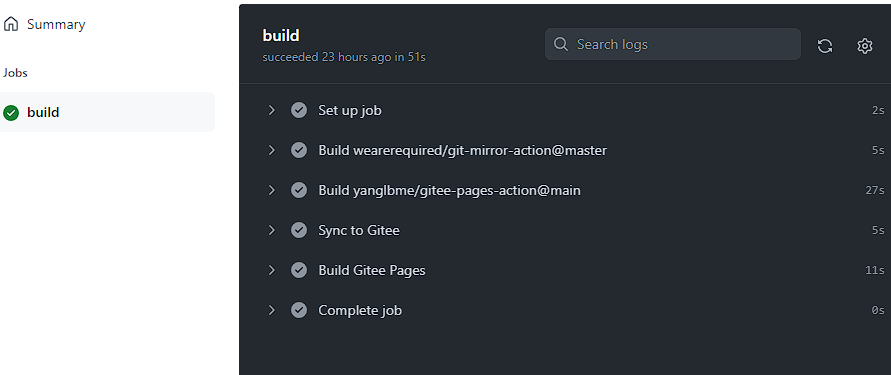
在 github 平台的 huatree.blog 仓库的Actions面板中查看。

稍等片刻,手机上会出现 Gitee 微信官方公众号的登录信息提示

最后
访问https://huatree.github.io/和https://huatree.gitee.io/,对比部署后的页面是否同步。如果不同步,可能原因如下:
gitee pages 的部署官方提示,1 分钟内不可连续部署。
gitee pages 部署失败,并不是自动部署的配置出错或没执行,而是部署的内容违规了。
![image-20220519182047703]()
出现内容违规情况,需根据官方要求修改提示指出的源文件(即 github 平台私仓huatree.blog下的源文件,并非公仓下的静态资源。静态资源是源文件打包后的结果,改动源文件,再打包部署,对应的静态资源自然得以更新)。
